20:48 Как добавить картинку |
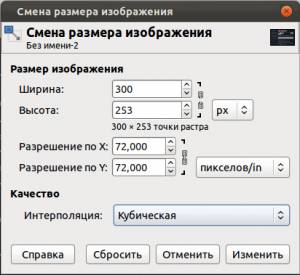
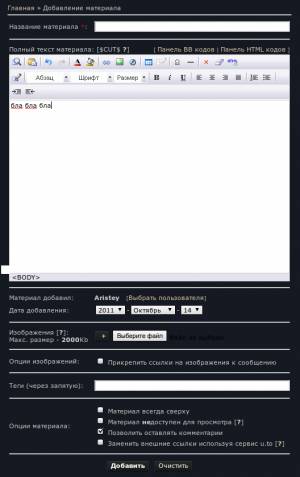
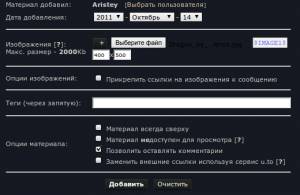
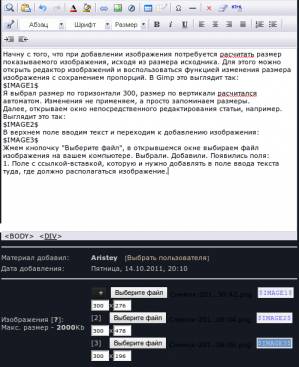
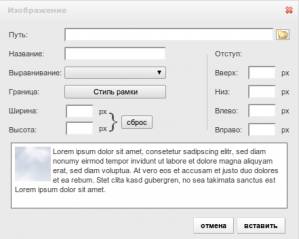
Начну с того, что при добавлении изображения потребуется расчитать размер показываемого изображения, исходя из размера исходника. Для этого можно открыть редактор изображений и воспользоваться функцией изменения размера изображения с сохранением пропорций. В Gimp это выглядит так: Я выбрал размер по горизонтали 300, размер по вертикали расчитался автоматом. Изменения не применяем, а просто запоминаем размеры. Далее, открываем окно непосредственного редактирования статьи, например. Выглядит это так: В верхнем поле вводим текст и переходим к добавлению изображения: Жмем кнопочку "Выберите файл", в открывшемся окне выбираем файл изображения на вашем компьютере. Выбрали. Добавили. Появились поля: 1. Поле с ссылкой-вставкой, которую и нужно добавлять в поле ввода текста туда, где должно располагаться изображение. Так было у меня: 2. Два поля для ввода размеров выводимого изображения. Первое - горизонталь (для моего случая был выбран размер 300, максимальное значение не должно превышать 450, дабы не коверкать границы сайта), второе - вертикаль (значение полученное после расчета в графическом редакторе). Все, значения поставили, ссылку-вставку вставили. Дальше либо приступаем к форматированию, там центровка, задание цвета и т.д., либо жмем кнопочку "+" и добавляем еще одно изображение. Вариант с обтеканием текста по краям. Все то же окно редактирования. Обратить внимание на подчеркнутую кнопочку: Жмем на нее, откроется окно настроек вставки: И так рассмотрим по пунктам: 1. Путь - жмем на кнопочку с нарисованными папками, откроется менеджер файлов. Находим там папку IMG и загружаем в нее изображение с компа, после чего его же и выбираем, либо (сам не пробовал) указываем путь к изображению на каком нибудь файловике, прямой путь, то бишь оканчивающийся расширением изображения (jpeg, png и т.д.) 2. Название - смысла в заполнении этого поля не вижу, видимо оно выводит название при наведении курсора. 3. Выравнивание - здесь выбираем понравившийся стиль выравнивания изображения относительно текста. 4. Граница - выбор формата рамки вокруг изображения 5. Размеры (ширина, высота) - указываем размеры выводимого изображения (расчет такой же, как в описании выше) 6. Отступ - Тоже необязательный пункт, но если охота настроить отступ изображения от краев вставки, можно поиграться со значениями. 7. Поле предпросмотра - тут все ясно. Надеюсь получилось понятно :)
|
|
|
| Всего комментариев: 0 | |